Boost Inspiration - Web Design - Graphic Design - Photography Inspiration

Scrolling is a part of almost all the websites whether vertical or horizontal; it's done to display as much appropriate information as possible. Since scrolling is almost an essential part of all the websites designers have taken to giving effects to the scrolling to impress their users and peers alike. Before the proper launch of HTML5 and CSS3 achieving the task of scrolling with effects was a bit difficult but now with HTML5 and CSS3 it has become that much easier to accomplish. Designers can just think up what their effect would look and feel like and then they could just get to coding it thus giving it a viewable form. But an even easier way of giving powerful effects for scrolling is by using Parallax scrolling. Parallax scrolling effects of current include moving/ changing backgrounds and foreground at different speeds slower and faster to give the overall view a 3D effect making the Parallax scrolling even more desirable. To give the viewers the best experience even from scrolling the website one can easily use Parallax scrolling.
To make things easier and to show everyone how Parallax scrolling can be used in a website we have collected some awesome websites which make use of Parallax scrolling in the most efficient way possible as examples. They are all such beautifully executed websites that you will definitely have the best experience going through them!
If you like these web designs, you might also like:
- Parallax in Web Design
- Stylish Designer Portfolio Websites
- Creative Website Designs
Biamar

Interior Design by Decade

Kaber

Grey Enterprises Holdings Inc

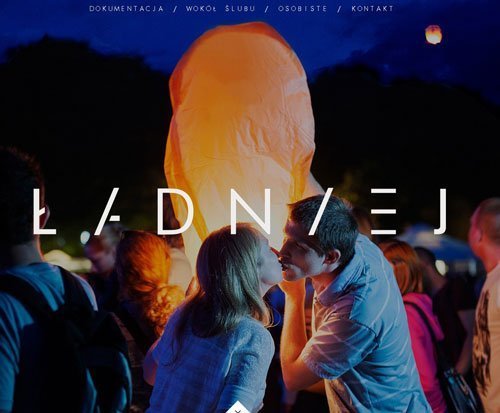
Ladniej

Beauty of Brewing

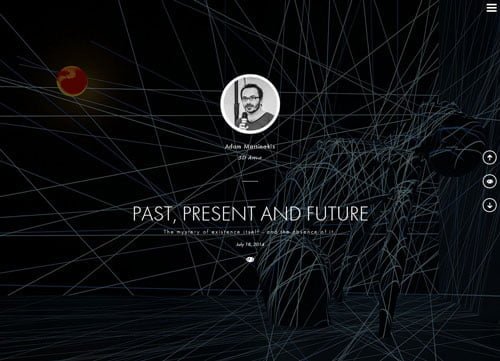
Alee Foroughi

Fluger Design

Jar Design

World of SWISS

Agency Survival Kits

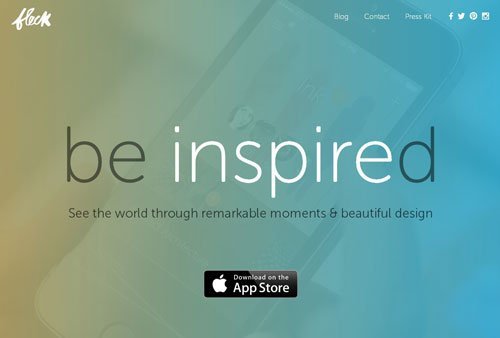
Fleck for iOS

We Are Visual Animals

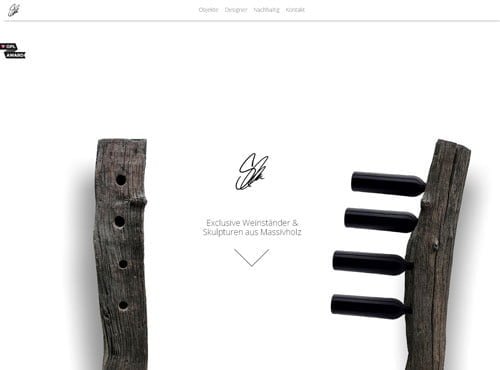
Daniel Schuh

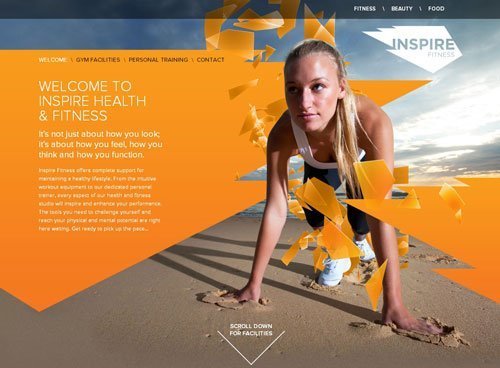
Inspire Fitness

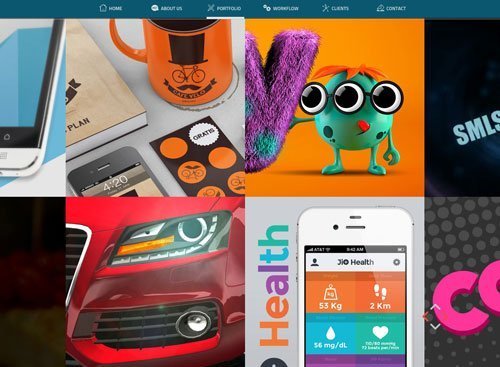
Subsign

Retr.io

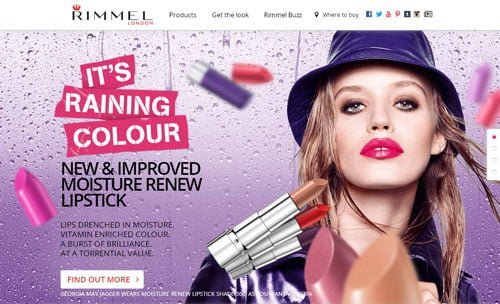
Rimmel London

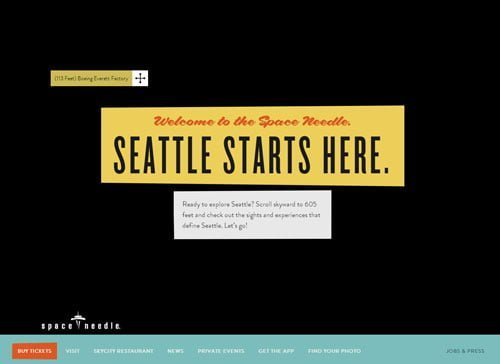
Space Needle

Wild Life

Web Design and Photography Blog
Waheed Akhtar
Don't forget to like us on Facebook and follow on Twitter and Pinterest
No comments:
Post a Comment